

Webページ作ったよ!サーバーにアップロード!

"403 forbidden"

・・・・・・
となって困っている人向けの記事です。
Webサイトを公開するには、基本的には
ドメイン(URL)を取る→サーバーを借りる→サーバーにファイルをアップロードする
という手順を踏む必要がありますが、サーバーにファイルをアップロードするときにハマりがちなのが403エラー。
初めて見たときは焦ると思いますが、なんてことはないので、ひとつひとつ原因と対処方法を確認していきましょう。

主な原因は2つよ。
403エラーとは
403エラーとは、”forbidden”というステータスメッセージの意義通り、「閲覧が禁止されている」ことを表すエラーです。
Webページ自体は正常にアップロードされていますが、閲覧できない状態になっています。原因は、たいてい
・index.htmlがあるべき場所にない
のどちらか、または両方です。
権限の確認
Webページのパーミッション設定に誤りがあって、第三者が見れなくなっている可能性があります。
ファイルをアップロードする際、FFFTPなどのソフトでアップロードしているかと思います。ここではFFFTPとAdobe DreamWeaverでの設定方法を解説します。

他のFTPソフトでも基本的なやり方は同じよ
FFFTP

FFFTPを開き、右側画面にアップロードしたindex.htmlファイルを右クリック。
「属性変更」をクリック

「その他」の「呼び出し」「実行」にチェックを入れる。
「現在の属性」が755になっていればOKです。
「その他」欄は第三者がWebページに対して実行できる権限を制御するもので、「書き込み」にチェックを入れてしまうと誰でもページをいじくれるようになってしまうので、絶対にチェックをいれないようにしましょう。
DreamWeaver
DreamWeaverはFTPソフトとしても使え、しかもFFFTPよりわかりやすいので、初心者の方でも使いやすいのが強みです。コーディングからアップロードまで一つのソフトでできるのは便利ですね。
DreamWeaverを開き、「リモートサーバー」に接続します。
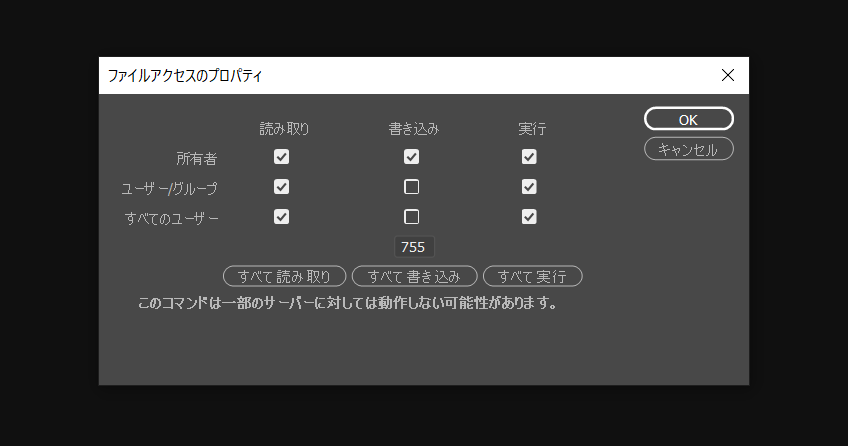
対象のファイルを右クリック→「権限の設定」

数字を755に合わせます。
「すべてのユーザー」に与える権限が「読み取り」「実行」になっていればOKです。
これを、ファイル全てに行います。
トップディレクトリにindex.htmlがあるかどうか
トップディレクトリ(一番上の階層にあるフォルダ)のファイル名は、必ずindex.html(index.php)である必要があります。ここを、例えばblog.htmlなどといったファイル名にしているとエラーがでます。
また、トップディレクトリにindex.htmlを配置することが重要で、

このように一番上のフォルダにindex.htmlを置かないといけません。
まとめ
403エラーが出た時は「パーミッション設定」と「トップディレクトリにindex.htmlがあるか」を見直せばだいたい直ると思います。

パーミッション設定を見直したわ!これで良し!

"404 Not Found"

・・・・・・