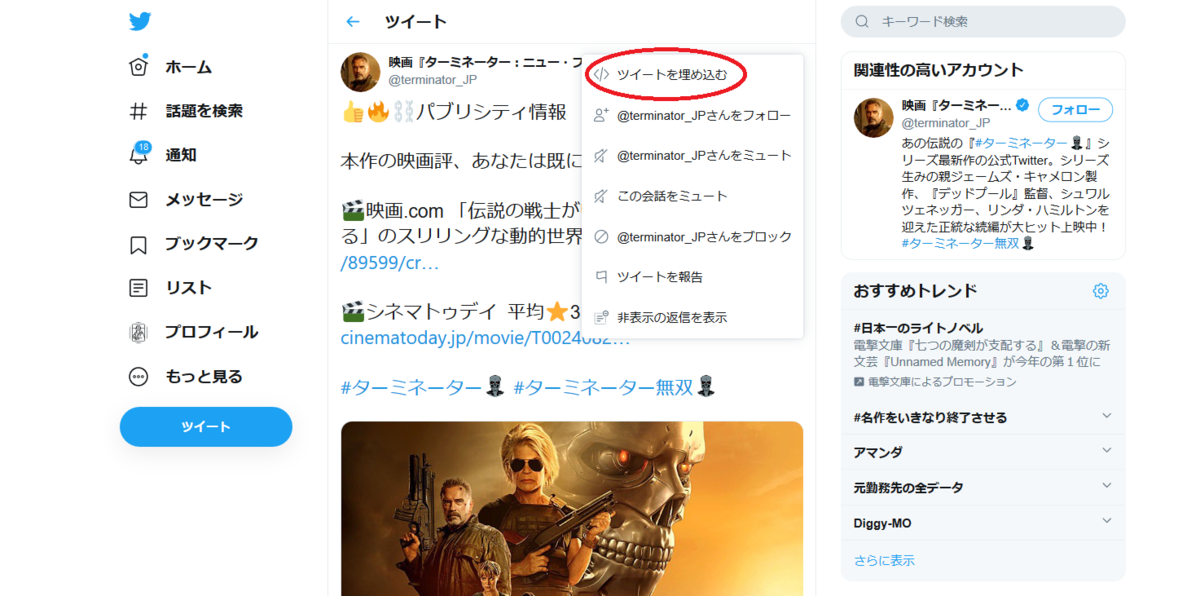
ブログ執筆の下準備としてキーワード選定をする際、そのキーワードの検索ボリュームを考慮に入れる必要があります。
検索ボリュームとは何なのかについては、この記事を読んでくださっている方ならばもうご存知かと思いますので割愛させて頂きます。
で、検索ボリュームを調べるにはどうすればよいのか。
結論をいうと
ubersuggest(ウーバーサジェスト)を使え! の一言に尽きます。
言いたいことは正直これだけなのですが、これだと少し寂しいのでこの記事では
なぜubersuggestを推すのか ubersuggestを使って検索ボリュームを調べる方法 ubersuggestを使って新しいキーワードを発見する方法 ubersuggestを使ってライバルサイトを分析する方法
について詳しく解説していきます。
検索ボリュームを調べるならubersuggest一択!
「検索ボリューム 調べ方🔍」で検索すると、Googleのキーワードプランナーがいいよ!「検索ボリューム:月間1000~1万」 という具合に、かなりザックリしたデータしか見ることができないんです。
検索ボリュームを調べるためだけに課金はしたくない・・・ ubersuggestを使う という方法です。ubersuggest
ubersuggestの基本的な使い方
ubersuggestはただ検索ボリュームを調べられるだけでなく、記事の準備をする上で非常に役に立つ機能が備わっています。
月間検索数の調べ方
効果的なキーワードを発見する方法
について解説していきます。
月間検索数を調べる
まずは月間検索ボリュームの調べ方から。
今回は、アフィリエイトの定番キーワード「脱毛」で検索してみます。
すると、このような画面が出てきます。
「検索ボリューム」を見ると、
90500(高) と表示されていますね。
これが
月間の検索ボリューム です。このキーワードは一ヶ月に90500回検索されていることが分かります。
その右の「SEO難易度」はそのキーワードで検索上位を取ることの難易度を示しており、100に近いほど上位表示させるのは難しいです。
このキーワードのSEO難易度は88ですから、「脱毛」というビッグワードだけで上位を狙うのは相当難しいということがわかります。
季節に左右されるキーワードの場合
先ほどのスクリーンキャプチャの下の方にある「ボリューム」と書かれたグラフを見てください。
4月から5月にかけてアクセスが多いことが分かりますね。(11月以降のデータは計測できていないと思われる)
このグラフは、季節キーワードで短期的なアクセスアップを狙う際に、その効果がいつまで続くかを予測するのに役に立ちます。
季節キーワードって何?という方はこちらの記事をどうぞ。↓
季節キーワードのトレンドの探し方と作成まとめ | ウォーカーネット
新しいキーワードを発見する
検索ボリュームを見て、「少なすぎる」または「多すぎる」となった場合に、狙いやすい穴場キーワードを探す方法。
画面左端の赤マルの部分をクリックします。
すると最初に検索窓に打ち込んだワードの関連キーワードが一覧で表示されます。
「疑問」のキーワード候補を見てみましょう。
一番上に表示されている「vio脱毛 とは」というキーワードに注目してみてください。
検索ボリューム5400と、多すぎず少なすぎない丁度いい検索ボリュームで、SEO難易度も33と低めです。
「疑問」の他のキーワードを見てみると検索ボリュームが1000以下なのにSEO難易度はやや高いという、コスパの悪いキーワードばかりならんでいますね。
「脱毛」では競合が強すぎて上位を狙うのは難しいですが、「脱毛」の関連で発見した「vio脱毛 とは」というキーワードなら充分に上位を狙えそうですね。
このように、ubersuggestを活用することでコスパのいい、優良なキーワードを見つけることができます。
ubersuggestの使い方【応用編】
以上がubersuggestで検索ボリュームを調べてキーワードを決める方法ですが、ubersuggestにはまだまだすごい機能が秘められています。
ライバルサイトを分析する
「敵を知る」ことは何事においても重要で、それはブログ運営においても例外ではありません。
まず、分析したいサイトのURLをコピーし、検索窓にペーストします。
すると、そのサイトの上位表示キーワードや被リンク数などの情報が表示されます。
今回は雑記ブログ界の王「ヒトデ」さんのブログを分析させていただきました。
もうヒトデさんクラスになると被リンク数が半端じゃないですね。
ubersuggestでは、
・どんなキーワードで何位をとったのか、また、そのボリューム
まで全てわかってしまいます。
上位表示されるサイトには、やはりそれなりのテクニックやノウハウが詰まっています。
徹底的に分析して、自分のサイト運営の糧にしてしまいましょう!
ubersuggestあるあるトラブル解決法
ubersuggestは便利な機能が無料で使えて本当にありがたいのですが、無料故にいろいろと制約もあって、慣れていないうちは戸惑ってしまうことも多々あります。必ず遭遇する 困ったあるあると、その解決策を紹介します。
検索ボリュームが表示されない(ーになる)
まず一つ目のあるある。検索ボリュームが表示されない
ログインを求められた
これはあるあるというより仕様なので仕方ないのですが、ubersuggestは検索すると3回に2回くらいの割合でGoogleへのログインを求められます。
✖ボタンも表示されないので、この画面が出たら大人しくログインしましょう。
上限回数に達した
一番困るのが、調べていたらいきなり「検索の上限回数に達した。24時間待つか、アップグレードしてくれ」とメッセージがでて一日使えなくなること。
3回目くらいの検索で出てきます。上限回数3回って少ないですよね。
安心してください。これには
抜け道 があって、最高12回くらいまで上限を引き上げることができます。
その抜け道とは、
別のブラウザで、別のGoogleアカウントでログインし直す というもの。
この上限回数3回というのは「1Googleアカウントにつき3回」ということなので、アカウントAで上限回数に達してもアカウントBでログインすればまた3回使うことができます。
しかし、アカウントをたくさん使って無限に検索されることを避けるためか、初めてubersuggestにログインしたとき、そのブラウザとubersuggestのログイン情報が自動的に紐付けられ、以降は同じアカウントでしかログイン出来なくなります。
これは一度ログアウトしても逃れられず、一度ログアウトしてから「ログインする」を押しても初めて登録したGoogleアカウントで自動でログインされてしまいます。
「1ブラウザにつきアカウントは1個まで!」ということです。
ですが、ブラウザを変えてubersuggestを開いた場合、また「初めてのログイン」からのスタートになるので、その時に
別のGoogleアカウント で登録します。
すると、ブラウザAで上限回数に達してもブラウザBでは別のGoogleアカウントでログインしているためまた3回調べることができます。
「1ブラウザにつきアカウントは1個まで」であれば、ブラウザを増やせば使えるアカウントも増えるということですね。
僕はこの方法を使って1日の検索上限を12回まで増やしました。
firefoxとchromeとsafariとBingでそれぞれ別のアカウントを登録しているので、3回×4アカウントで12回というわけです。
ブラウザを変えてubersuggestを開き直すのはけっこう面倒なのですが、今のところアップグレードせずに検索上限を増やす方法はこれしかありません。
1つの記事を書くのに1日12回も検索ボリュームを調べることはまあないので、これで十分でしょう。
まとめ
以上、完全無料で検索ボリュームを調べる方法について解説しました。
まとめ ・ubersuggestを使い倒すべし!!